Easy demo site set up for your Ember.js addon
17 November 2017
I recently started a new Ember addon, ember-cancelable-button, and asked for feedback on Twitter. I was promptly reminded (and rightly so) that for any component-based add-on, there needs to be a demo site that shows examples and where people can play with it. I thought setting this up would be a lot harder than it turned out to be, and in this post I want to show you the required steps.
Use the dummy app
When you generate a new addon with ember addon, you get a "dummy" app under tests/dummy which is used to show your addon in action. That way, most of the challenge of how to create an application to show off your work is already solved by Ember CLI itself (one more reason to love frameworks and tools).
Use ember-code-snippet for ... snippets
Since an add-on is for other developers to use, chances are you want to show relevant code snippets (preferably code-highlighted) for how to use your add-on, not just what users would see from it.
I was looking for a way to do this right next to the relevant UI case, and found the excellent ember-code-snippet add-on.
1$ ember install ember-code-snippet
Let's see how I used it to display a usage example:
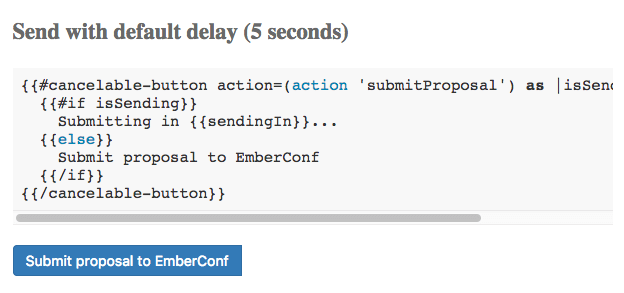
1<!-- tests/dummy/app/templates/index.hbs --> 2<div class="example"> 3 <h3>Send with default delay (5 seconds)</h3> 4 {{code-snippet name="send-with-default-delay.hbs"}} 5 {{#cancelable-button action=(action 'submitProposal') as |isSending sendingIn|}} 6 {{#if isSending}} 7 Submitting in {{sendingIn}}... 8 {{else}} 9 Submit proposal to EmberConf 10 {{/if}} 11 {{/cancelable-button}} 12 (...) 13</div>
Including the code snippet happens via a call to code-snippet, where name should be the filename of your snippet (the language is inferred from the file extension). However, there is one small change you need to make in order for your snippet files to be looked up in the dummy app.
The default snippet folder is snippets but your probably want to place the snippets in the dummy app. You can configure this in ember-cli-build.js:
With that change, the snippet file for the above path needs to exist at tests/dummy/app/snippets/send-with-default-delay.hbs.
This is what it looks like:

Deploy it to Github Pages
Since your repo probably lives on Github, it would be great to have your demo site deployed to Github Pages, wouldn't it? If you thought there must be an add-on for this, you were right.
It's called ember-cli-github-pages, so you should install it next:
1$ ember install ember-cli-github-pages
Ben Holmes wrote down the set up and deploy steps a while ago, but let me paste them here, since it's quite short (and really useful). For the initial Github Pages set up, you should do this:
1$ ember install ember-cli-github-pages 2$ git checkout --orphan gh-pages && rm -rf `ls -a | grep -vE '\.gitignore|\.git|node_modules|bower_components|(^[.]{1,2}$)'` && git add -u && git commit -m "initial gh-pages commit" 3$ git checkout master 4$ ember github-pages:commit --message "Initial Demo App Release" 5$ git push --set-upstream origin/gh-pages
Subsequently, every time you want to make a new deploy, you only have to do the following:
And then push the built site to Github (just as the exit blurb suggests):
1$ git push origin gh-pages:gh-pages
(If you don't see your changes right away, don't despair: it might take a few minutes for caches to be invalidated.)
Automating release and deployment
Funnily enough, when I recently fixed a bug and released a new version of ember-cancelable-button, I forgot to also rebuild and deploy the demo site to Github pages. So it seemed like the bug wasn't fixed and I promptly got an error report about it.
In the thread of the issue, Jan Buschtöns gave me the idea to automate the process of deploying the demo site when a new version of the add-on is released.
Unsurprisingly for us in the Ember community, I've found that there is an add-on for this, called ember-cli-release.
So we start out by installing the add-on:
1$ ember install ember-cli-release
, which creates a config/release.js file in our add-on folder.
The add-on has a great, detailed README, so let me just show you the changes I made to the generated configuration to suit the auto-deploy scenario (I snatched the below configuration from ember-light-table):
1// config/release.js 2/* eslint-env node */ 3module.exports = { 4 message: "Release %@", 5 publish: true, 6 afterPublish: function(project, versions) { 7 runCommand('ember github-pages:commit --message "Released ' + versions.next + '"'); 8 runCommand('git push origin gh-pages:gh-pages'); 9 }, 10}; 11 12function runCommand(command) { 13 console.log('Running: ' + command); 14 var output = execSync(command, { encoding: 'utf8' }); 15 console.log(output); 16}
publish: true tells ember-cli-release to also publish the npm package, message will be the name of the generated commit.
The afterPublish hook is where deployment happens. I just copied over the steps in the previous, "Deploy it to Github Pages", section.
With this setup, we're ready to release a new version:
1$ ember release 2Using NPM registry https://registry.npmjs.org/ as user 'balinterdi' 3Latest tag: v0.2.0 4 5Successfully committed changes 'Release v0.2.1' locally. 6? About to create tag 'v0.2.1' and push to remote 'origin', proceed? Yes 7Successfully created git tag 'v0.2.1' locally. 8Successfully pushed 'v0.2.1' to remote 'origin'. 9Successfully pushed 'master' to remote 'origin'. 10? About to publish ember-cancelable-button@0.2.1, proceed? Yes 11Publishing... 12+ ember-cancelable-button@0.2.1 13Publish successful. 14Running: ember github-pages:commit --message "Released v0.2.1" 15Done. All that's left is to git push the gh-pages branch. 16Ex: git push origin gh-pages:gh-pages 17 18Running: git push origin gh-pages:gh-pages 19To https://github.com/balinterdi/ember-cancelable-button.git 20 6ef644f..c412ffd gh-pages -> gh-pages 21 22ember release 14.89s user 1.90s system 12% cpu 2:19.59 to
And we're done, never again will I forget to update the demo site when a new version is released.
Example
For an example, check out the demo site for ember-cancelable-button or the source code to peek under the hood.
Share on Twitter