Developing an Ember.js app on https
21 September 2018
Thanks to Mike North for pointing out localhost is a secure origin no matter the context (or protocol)
Since July 24th of this year, Google Chrome has been treating http sites as "Not secure" (see announcement). Understandably sites have been switching to https at a rapid pace.
This shouldn't affect the way we develop web applications locally as localhost is considered a secure origin, even if used with http. Yet, it's still a good idea to make our development environment as close to production as possible. Nobody is fond of having an issue reported to them by a user of the production site and thinking "But, but... it worked on my machine!"
Let me walk you through how to set up Ember CLI for developing an Ember.js on https.
Create and use a (self-signed) certificate
The first step is not specific to Ember.js. You have to generate a certificate and have it served when you load your site in development.
The tool I use for this purpose is puma-dev, which makes the whole process really simple. Its homepage contains all the information you need to know and it only takes a few minutes to set it up.
Once the installer has run, you now need to enable your site. If you want your domain to be called "rarwe", you have to place a file with the same name in ~/.puma-dev:
1$ echo "http://localhost:4200" >~/.puma-dev/rarwe
If you've set up puma-dev to use the .test domain, your app will be available on rarwe.test. You can also set up multiple domains to make your app available on all of them.
You still have to manually run your ember serve process as puma-dev only forwards requests to the host you specified in ~/.puma-dev/rarwe.
If you also use a self-signed certificate for the API you have to pass the --secure-proxy=false option. That instructs Ember CLI not to verify the certificate.
1$ ember s --proxy=https://rarwe-api.test --secure-proxy=false
(As you can see I also use puma-dev to run the back-end on https.)
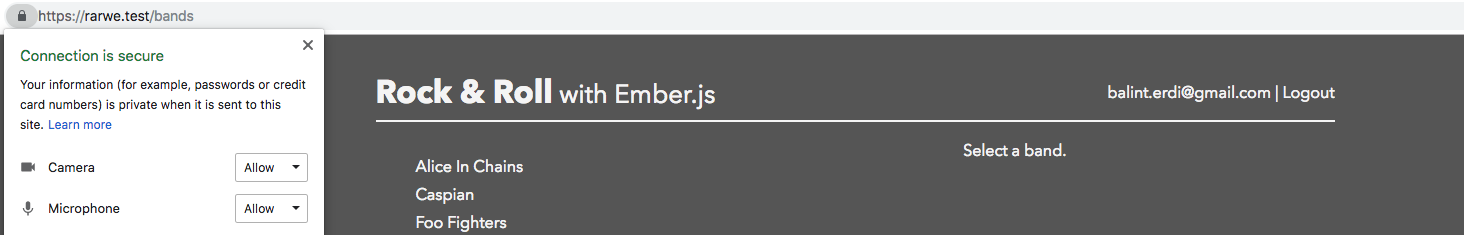
Believe it or not, that's all we needed to do to use https in development. Our app now runs on https://rarwe.test, as puma-dev took care of the certificates:

Make livereload work
Most of the assets will be served just fine, the data will be loaded from the API server since it also uses https. Loading the livereload script will fail, however. By default, it's loaded from a URL such as the following:
http://localhost:4200/_lr/livereload.js?host=localhost&port=4200
When we serve the app from https://rarwe.test, Ember CLI changes the host so that it becomes:
https://rarwe.test:4200/_lr/livereload.js?host=rarwe.test&port=4200
This fails, so we need to tell Ember CLI to keep serving from the old URL. The way we do this is by putting this configuration in .ember-cli, at the root of our app folder:
There are two distinct pieces here. The first one is liveReloadJsUrl which specifies where to fetch the livereload script from. The second one is configured by liveReloadOptions which tells how to establish the websocket connection. (If you want to dig deep, take a look inside the fetched script where you'll find these as this.options).
Once you restart the server process, it all works, and you're all set to use https in your development context.
Want to jump-start your Ember skills?
Sign up below and receive an email course that guides you through the basics and contains pointers for further learning. This can easily save you hours of research on the best, most up-to-date resources.