Data loading patterns - Pagination
21 June 2018
The different aspects of loading data from the back-end in a web application (more precisely, an Ember.js application) has fascinated me for quite some time. It's a huge topic, a subset of which I presented on at last year's EmberConf.
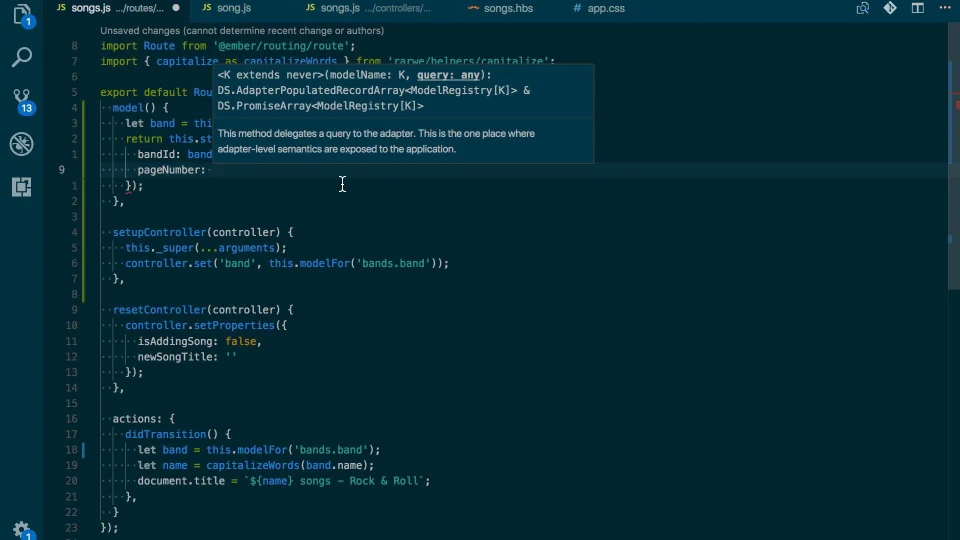
As one of the chapters of the advanced-level book I'm writing, Rock & Roll with Ember.js 3 – Encore, will cover the same topic, I made a screencast a few weeks ago about how to add pagination to a list in an Ember.js app (a list of songs belonging to a band).
The screencast extends to almost 34 minutes during which I cover:
- How to convert the model of the page to be a top-level
songsquery (not theband.songsrelationship) - Some specifics of Ember Data's
store.queryand how to refresh a collection returned by it - How to define query params for the pagination and use the adapter's
sortQueryParamsmethod to transform the query sent to the backend - How to add pagination links (Prev and Next) based on meta data received from the back-end
- How to make sure the new page of list items is fetched when the user changes the page using the
refreshModelquery param configuration value - How to fetch a new page of list items without using
refreshModel
If you watched the video, there's one more thing I'd like to add.
Towards the end, I implement a solution for paging through the list of songs that doesn't use the refreshModel configuration variable.
However, as one of the comments pointed out, not using refreshModel will break the Back button. Because Ember creates a query-param only transition and since the change in the pageNumber query param alone doesn't re-trigger the model hook (= doesn't refresh the model), no fresh data is loaded from the back-end and the list of songs stays the same (the one displayed on the original page number).
So don't feel bad about using refreshModel.
Learn Ember the fast way
Get the sample chapter of Rock and Roll with Octane to get up & running with Ember Octane in no time.